Make a move! Choose an ‘on canvas’ animation for your element.
Each image or text element that you add to the canvas has three animation stages that you can customize:
- Entrance animations
- Emphasis animations
- Exit animations
Top tip: Entrance animations are used for all elements, but Emphasis and Exit animations are optional and allow you to add more movement to your element.
This article covers all the options you have for the Emphasis animation stage. For details about the other stages see our Entrance animations and Exit animations articles.
Emphasis animation types
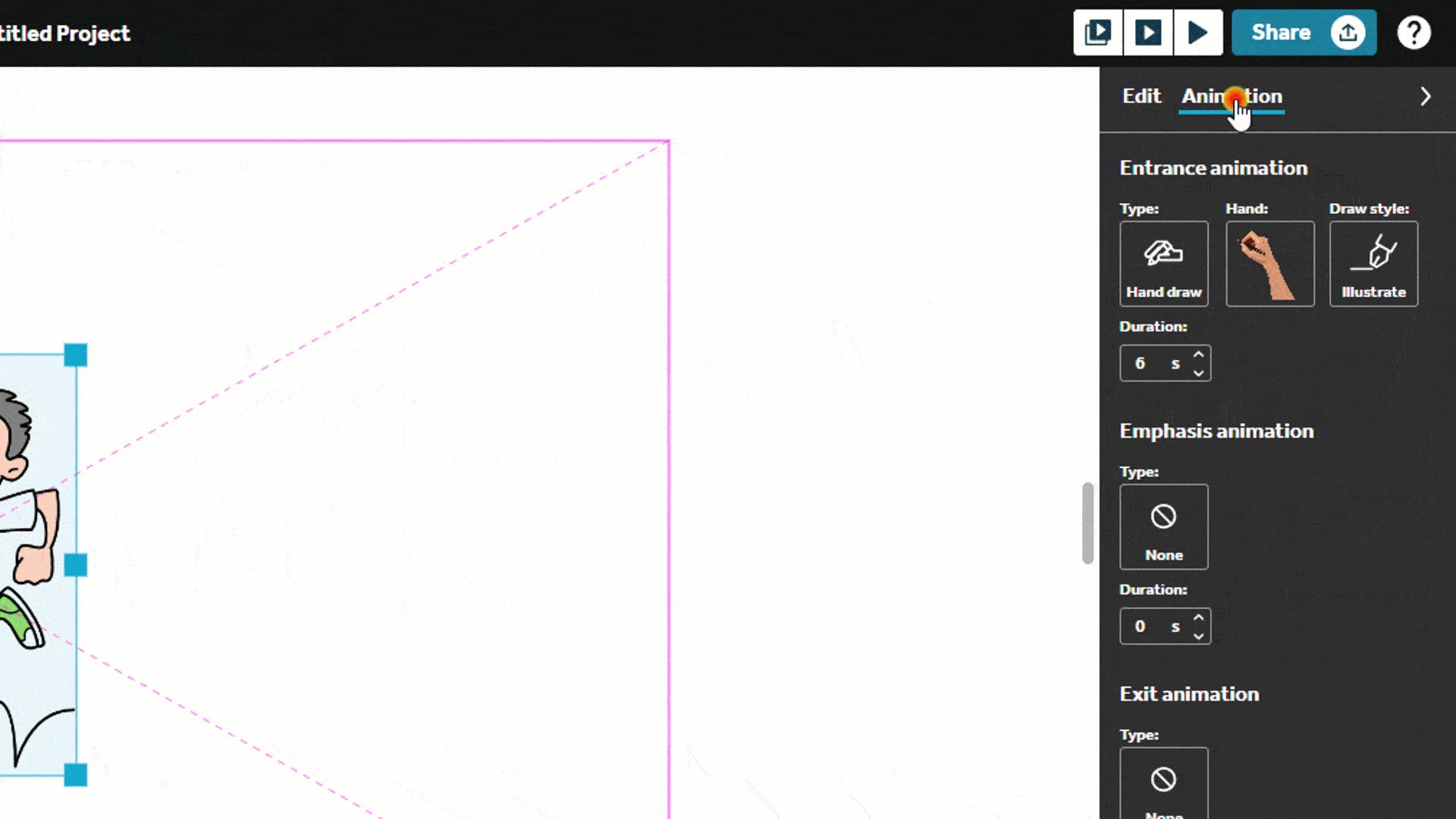
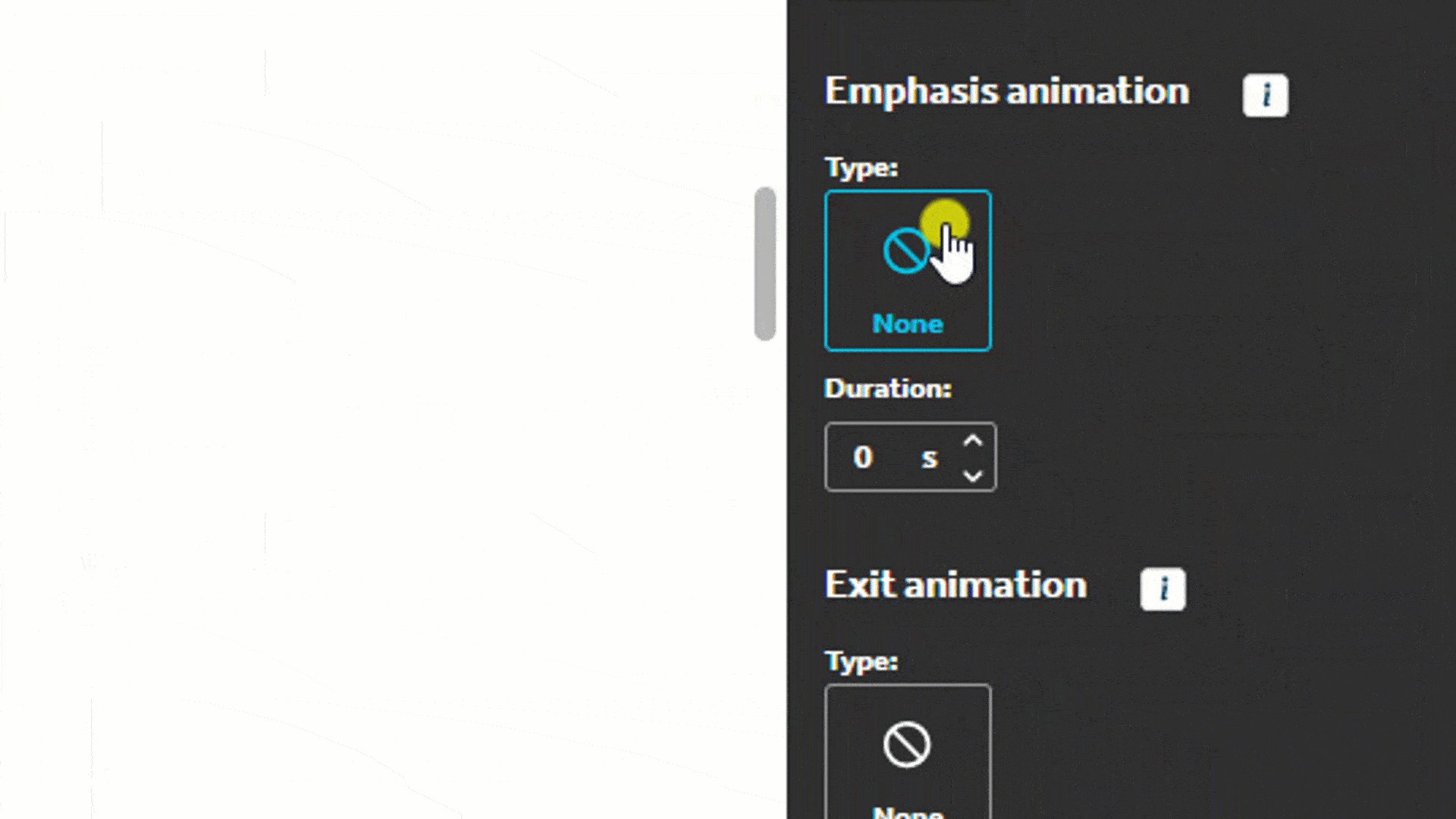
Select your element on the canvas or timeline and click the ‘Animation’ tab in the right-hand panel to display the animation options.

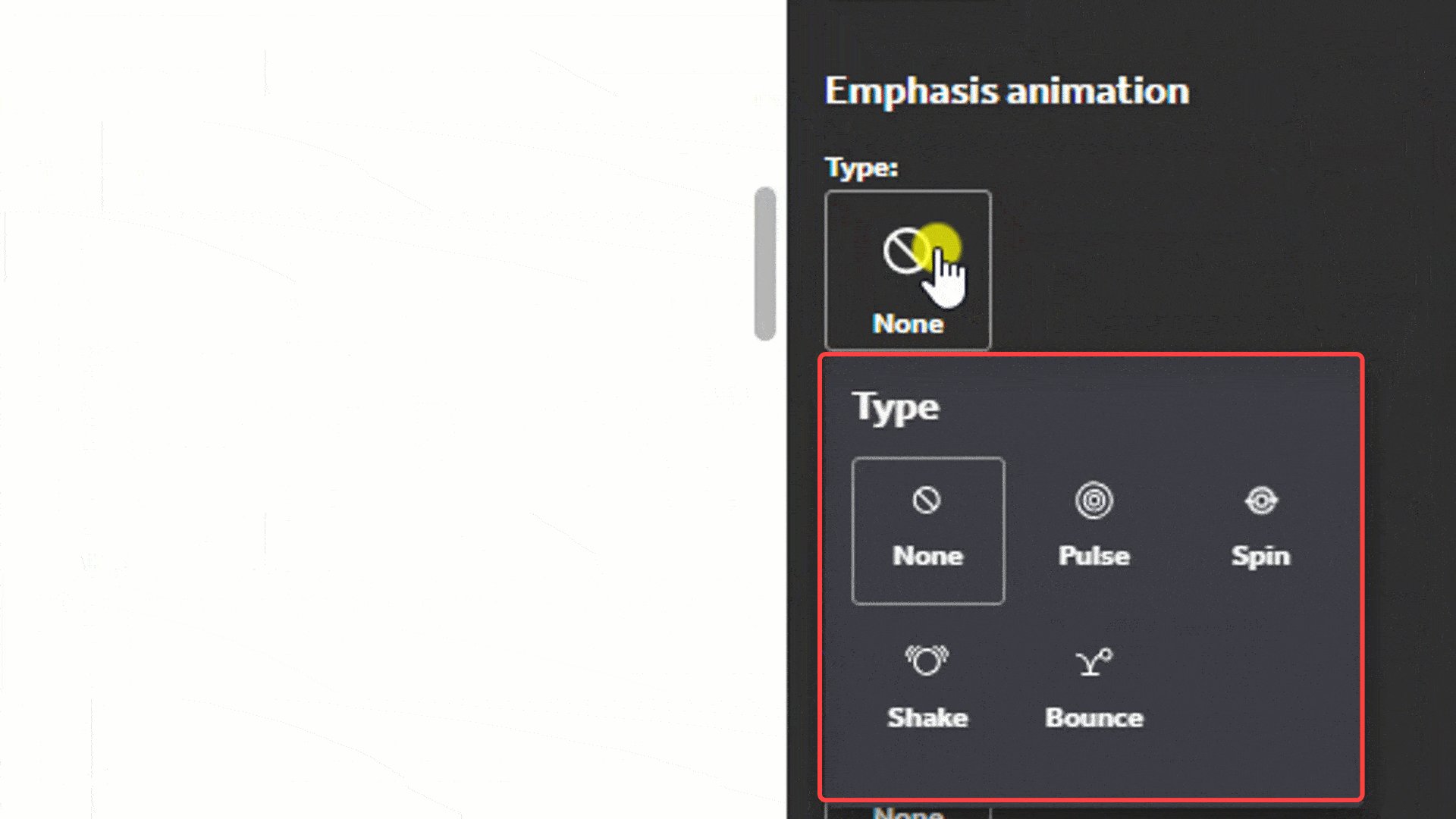
- Click the ‘Type’ icon to select the animation type:
- None - there is no emphasis animation
- Pulse - your element expands and contracts in a pulsing motion
- Spin - your element rotates around the centre of the image, you can select clockwise or anticlockwise motion
- Shake - your element rapidly moves back and forth in your chosen direction
Emphasis animation options
Depending on the animation type you select, further animation options will appear.
Animation direction
While using the 'Spin' and 'Shake' animations, you have the option to choose a direction for the rotation or the shaking animation.
- Click the ‘Direction’ icon to select a preferred direction
Animation duration and loops
- Click the 'Duration' arrows to increase or decrease the duration of the animation
- Click the 'Loops' arrows to increase or decrease the number of times the animation repeats
Top tip: If you have no Emphasis animation, you can still set the duration to add a pause between the Entrance and Exit animations.
Pause before next animation
- Click the 'Pause before next animation' arrows to increase or decrease the pause that will occur after the end of the element’s final animation and before the next element starts
