Make an entrance! Customize how your elements appear on the canvas.
Each image or text element that you add to the canvas has three animation stages that you can customize:
- Entrance animations
- Emphasis animations
- Exit animations
Top tip: Entrance animations are used for all elements, but Emphasis and Exit animations are optional and allow you to add more movement to your element.
This article covers all the options you have for the Entrance animation stage. For details about the other stages see our Emphasis animations and Exit animations articles.
Entrance animation types
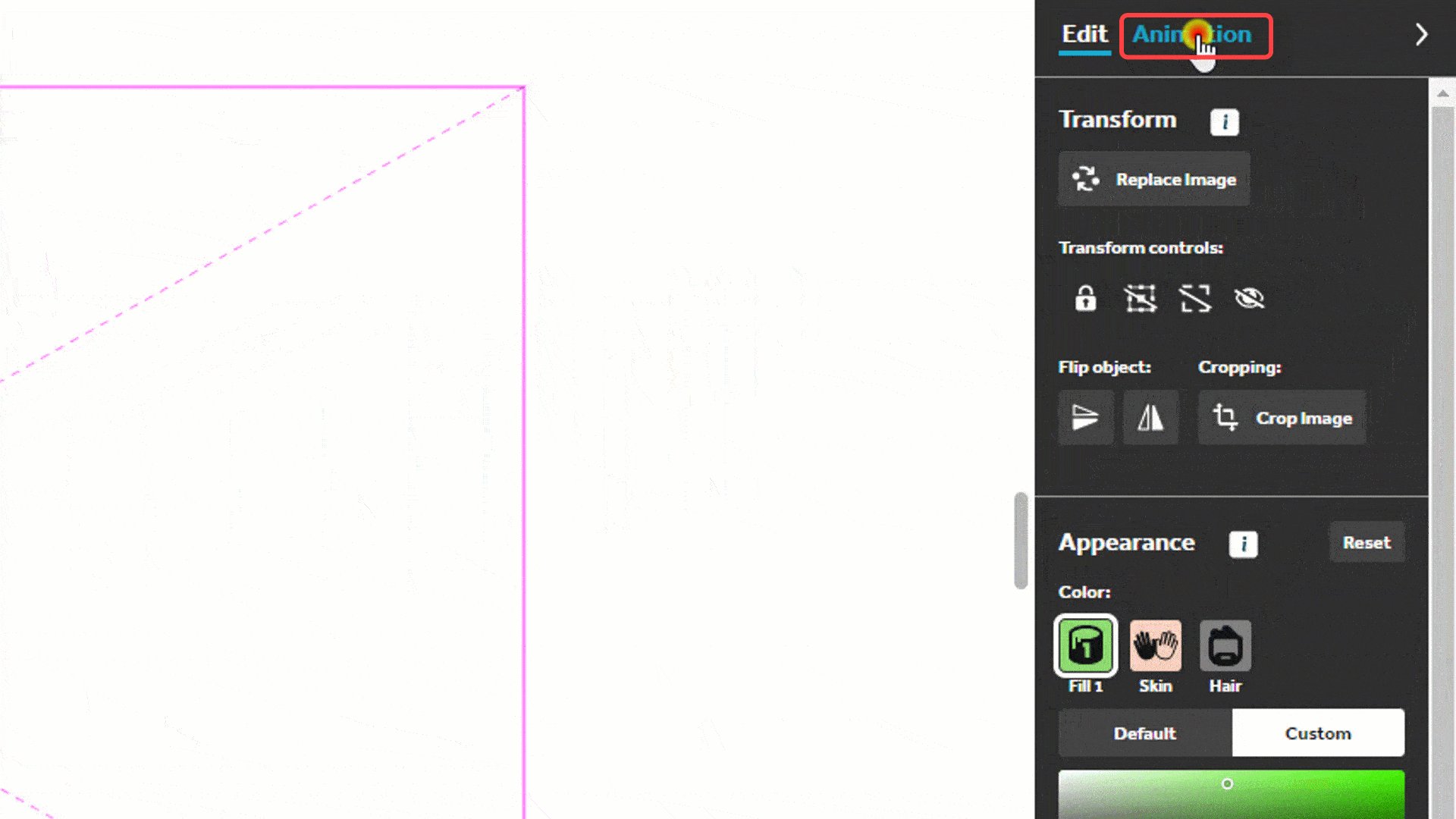
Select your element on the canvas or timeline and click the ‘Animation’ tab in the right-hand panel to display the animation options.

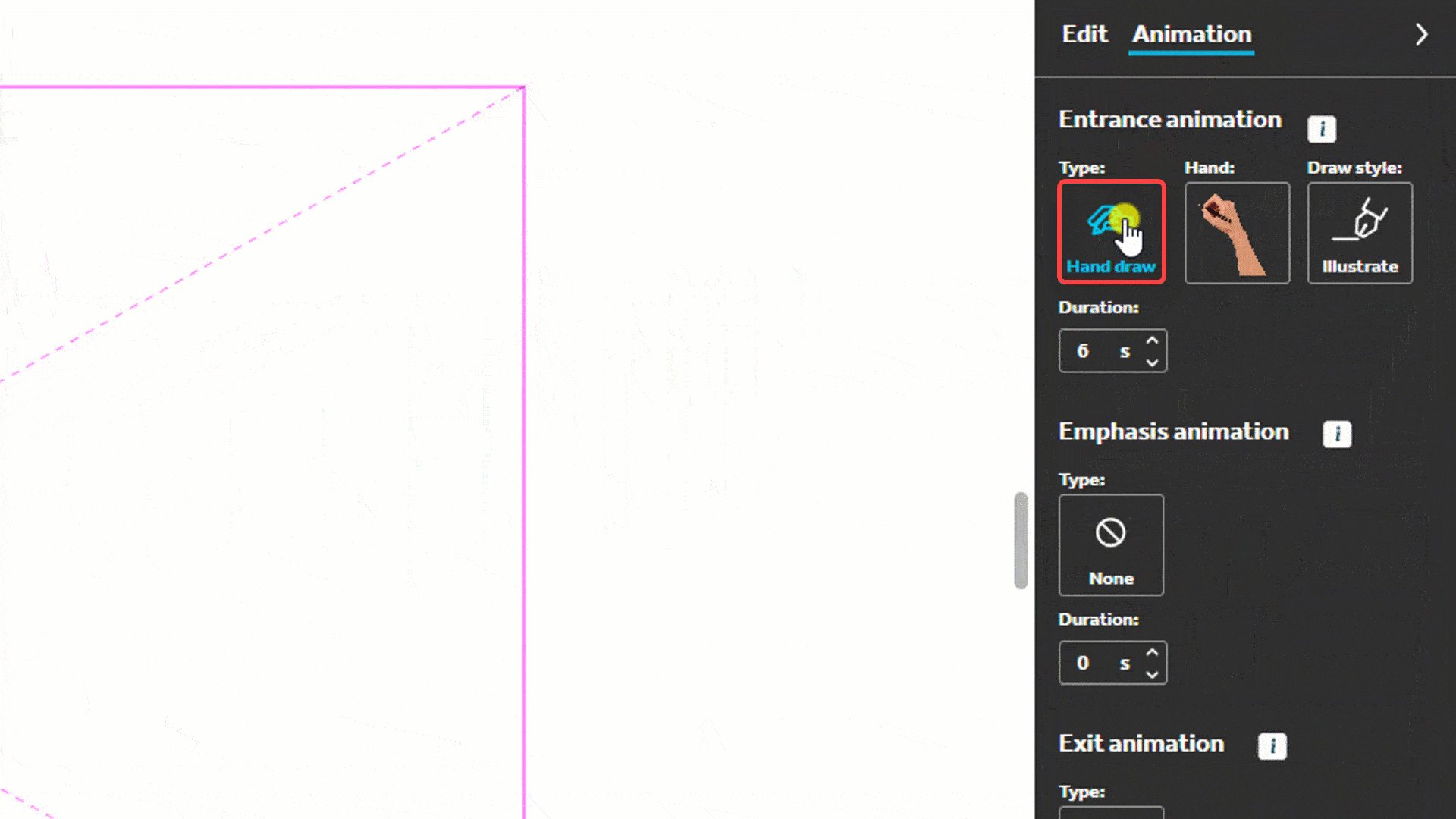
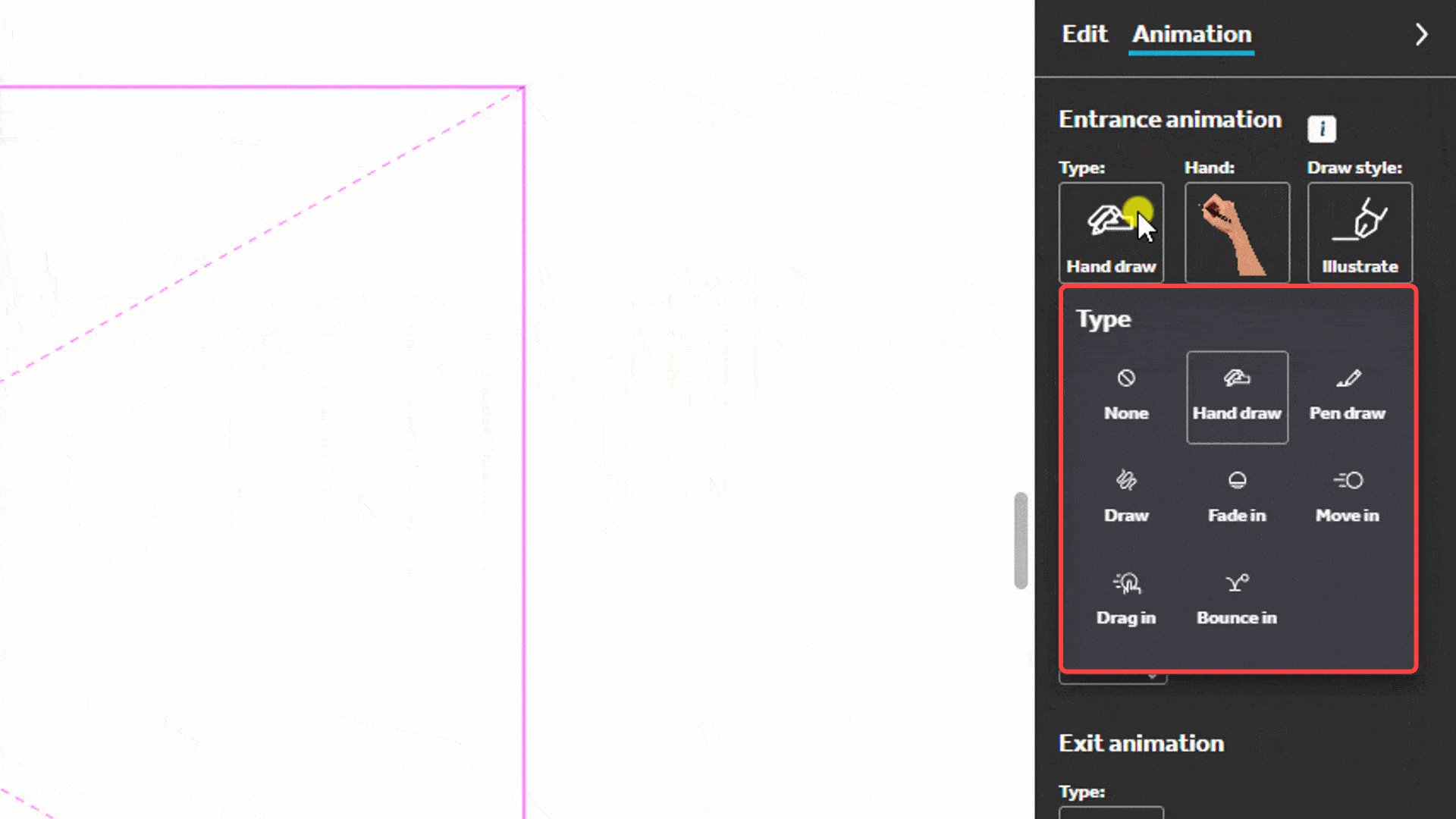
- Click the ‘Type’ icon to select the animation type:
- None - there is no animation and your element simply appears on the canvas
- Hand / Pen draw - your chosen hand or pen draws the element on the canvas
- Draw - your element is drawn on the canvas with no hand or pen displayed
- Fade in - your element gradually fades onto the canvas
- Move in - your image slides onto the canvas from your chosen direction
- Drag in - your image is moved onto the canvas by your chosen hand
- Bounce in - your image bounces in place after sliding onto the canvas
Entrance animation options
Depending on the animation type you select, further animation options will appear.
Hands and pens
For 'Hand draw', 'Pen draw' and 'Drag in' animations, click the ‘Hand’ or ‘Pen’ icon to select:
- Hand type - a selection of hands in different skin tones with a variety of drawing utensils
- Pen type - a selection of pens, crayons and highlighters
Draw style
For images using 'Hand draw' and 'Pen draw' animations, click the ‘Draw style’ icon to select:
- Illustrate - your image is drawn following the lines provided in the image
- Reveal - your image is revealed from top to bottom in diagonal strokes
Animation direction
While using the 'Move in', 'Drag in' and 'Bounce in' animations, you have the additional option to choose a direction for the element to enter the canvas from.
- Click the ‘Enter’ icon to select a preferred direction
Animation duration
- Click the 'Duration' arrows to increase or decrease the duration of the animation
Pause before next animation
- Click the 'Pause before next animation' arrows to increase or decrease the pause that will occur after the end of the element’s final animation and before the next element starts
