Hate to see you go, love to watch you leave! Keep your element on the canvas or exit with style.
Each image or text element that you add to the canvas has three animation stages that you can customize:
- Entrance animations
- Emphasis animations
- Exit animations
Top tip: Entrance animations are used for all elements, but Emphasis and Exit animations are optional and allow you to add more movement to your element.
This article covers all the options you have for the Exit animation stage. For details about the other stages see our Entrance animations and Emphasis animations articles.
Exit animation types
Select your element on the canvas or timeline and click the ‘Animation’ tab in the right-hand panel to display the animation options.

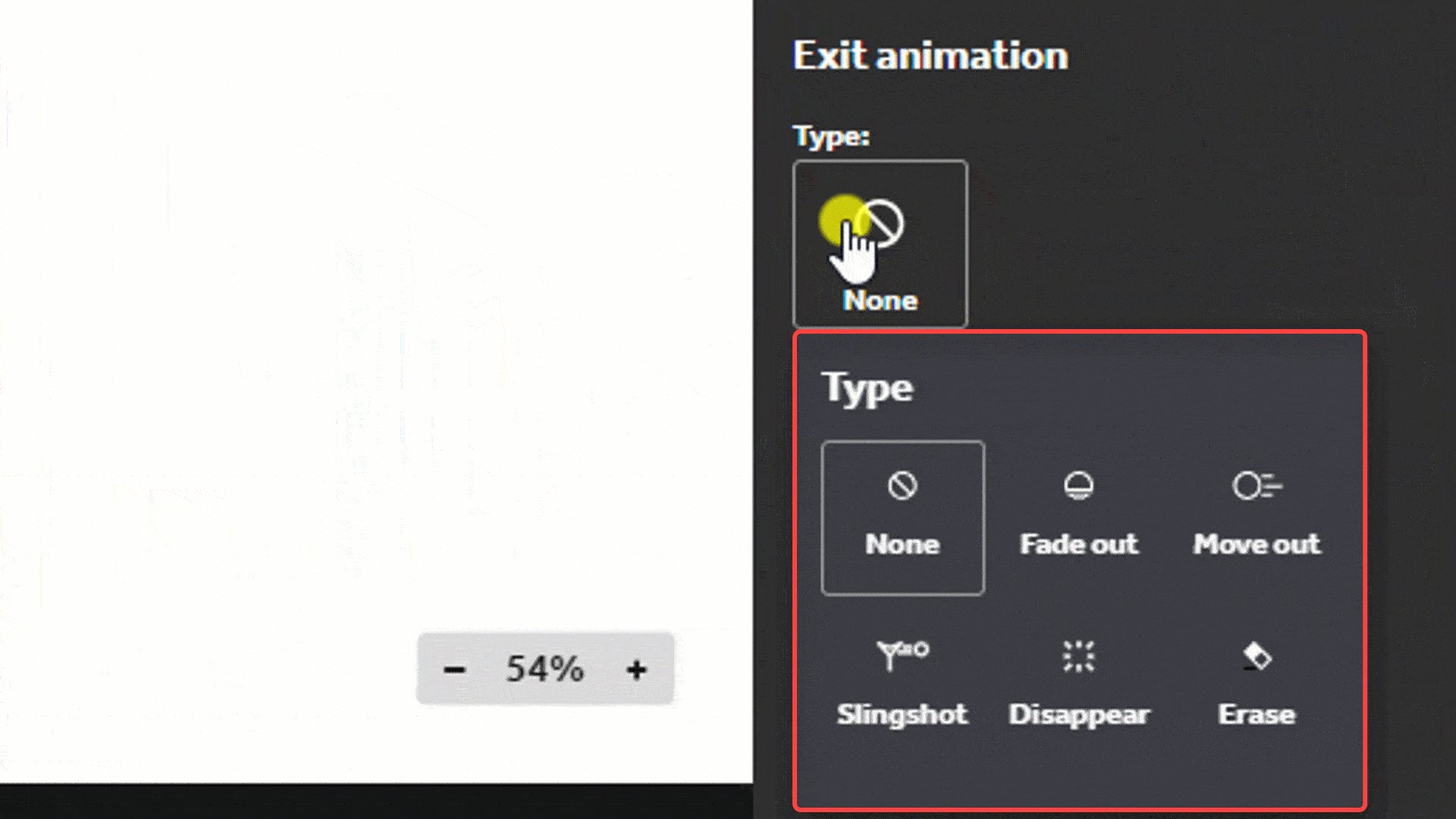
- Click the ‘Type’ icon to select the animation type:
- None - your element remains on that canvas
- Fade out - your element becomes increasingly transparent producing a fading effect
- Move out - your element moves off the canvas in your chosen direction
- Slingshot - your element is pulled slowly in one direction before being released and quickly moving off the canvas in your chosen direction
- Disappear - your element instantly disappears
Exit animation options
Depending on the animation type you select, further animation options will appear.
Animation direction
While using the 'Move out' and 'Slingshot' animations, you have the additional option to choose a direction for the element to leave the canvas.
- Click the ‘Exit’ icon to select a preferred direction
Hands and Erasers
For the 'Erase' animation click the ‘Hand’ icon to select:
- Hand type - a selection of hands holding erasers in different skin tones
Animation duration
- Click the 'Duration' arrows to increase or decrease the duration of the animation
Pause before next animation
- Click the 'Pause before next animation' arrows to increase or decrease the pause that will occur after the end of the element’s final animation and before the element starts
